本帖最后由 zgh8414 于 2011-11-23 14:55 编辑
毛豆的主皮肤文件在C:\Program Files\COMODO\COMODO Internet Security\themes
的default.set文件里。修改这了可以改变毛豆整个布局。
当然,托盘图标也是小case~
先看一张图。因为是今天去安软论道区看到其他人在晒皮肤。
闲着无聊,找毛豆的皮肤文件夹看了下。暂时只修改了2个地方:
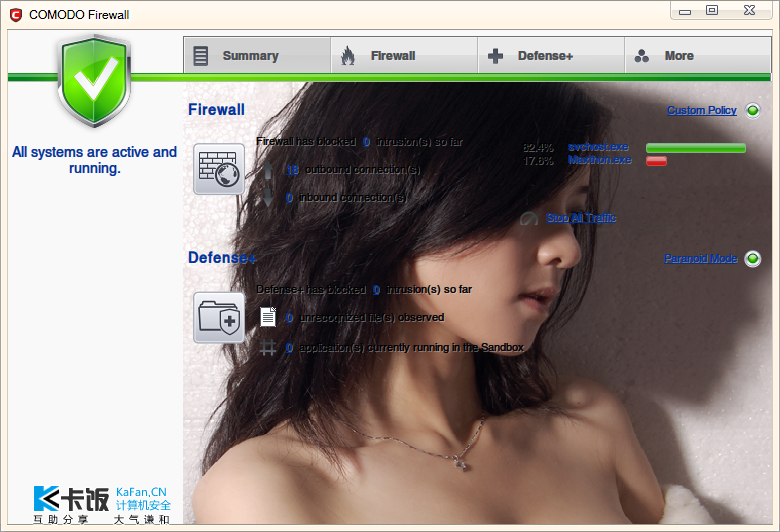
1、主界面右侧栏
2、系统托盘图标
抛砖引玉,说下修改方法,个人的话,得等有空才会去大修理了,毕竟光PNG就有200+,还有ICO一堆
1、用7-ZIP打开or解压default.set文件。得到一个.rsrc文件夹和CERTIFICATE文件。好了,关键点在.rsrc文件夹。
2、.rsrc文件里图标在ICO子文件夹,图片在PNG子文件夹,还有个XML文件夹,这个是一个定义文件。需要有一定的代码阅读能力。关于字体颜色啥的都在这里设置。大家慢慢摸索吧。
3、在2中找好要修改的地方后,用Resource Hacker修改。系统托盘ICO在DN0_UP0.ICO处,注意此处ico包括3个大小,16×16 20×20 24×24 。 主界面左侧背景分为杀毒和防火墙。防火墙版的在PNG下修改FWRIGHTSUMMARYBACKGROUND.PNG这个图片。 带杀毒的在PNG下修改AVRIGHTSUMMARYBACKGROUND.PNG这个图片。
4、其他的没空去研究了。等下次有空整体研究后再说吧,希望有豆友能一起完善资源的分布点。
更新:
再上2张图:
后缀为set的文件
GIF目录:为毛豆唯一的一张动态图。
GROUP_ICON目录:毛豆的图标目录,如:盾牌啥的。此目录的ICO必须通过Resource Hacker才能修改(这个是一系列的ICO图标组合),毛豆的托盘图标就这这里面。
ICON目录:这个目录是GROUP_ICON里面的ICO图标组分离出来的各个单独的ICO。提取后可以直接查看。对照毛豆界面,找到ICO后进行修改。
PNG目录:毛豆的界面整体布局。图片可以直接提取对照毛豆界面通过Resource Hacker修改。如果有某个不清楚的,可以在图片上用红色数字标记,打包后,再在毛豆界面查看。
XML目录:全部为xml文件,此是毛豆界面的配置文件。
后缀为theme的文件
PNG目录:此处的图片只能通过Resource Hacker查看和修改,貌似没什么大的作用。
TEXTFILE目录:主题配置文件,7Z提取后,可以用EmEditor查看,修改。
VERSION目录:皮肤版本说明文件,Resource Hacker查看。
string.txt文件:Resource Hacker查看,有皮肤名称信息。
注意:
1、版本为最新的5.8官方正式版。应时间、精力的原因,是在原始文件上修改,没有尝试执行创建、打包。
2、必须关闭自动更新,否则很快毛豆将发现皮肤文件被改。将自动修复。
3、接2,暂时不清楚最新创建的皮肤是否会被毛豆删除,大家可以尝试,以默认皮肤为模板自行制作自己的皮肤。
4、这样的修改对不需要自动更新的毛豆在安全性上无任何影响。当然需要自动更新的,需要自行另外制作单独的皮肤。
最后,希望大神门把各个杀软的皮肤都移植到毛豆来吧
----------------------------------------------------------------------------------------------------------------
2011.11.20
今天了下毛豆的结果,可以不动原始主题了。但是没测试毛豆会不会把多余的文件给干掉。因为我的自动更新是关闭了的。
先看一张图:
1、我把金属的图标换到了windows默认主题。毛豆界面的图标在PNG目录里。
2、我自己打造的主题,毛豆已经能识别了。
修改方法:
1、复制default.theme和default.set到一个新文件夹。(大家最好是用这个来做自己的主题,因为资源是最全的,其他的基本只包含修改的资源)
2、修改1中2看文件为你喜欢的名字,如上图我的Robin.theme和Robin.set。
3、按下图修改,总共修改2处。
set文件用Resource Hacker修改,theme文件用Restorator 2009,直接把提取的文件用记事本修改后的THEMES_INI拖入Restorator 2009替换就OK了。
注意:
因本人比较懒,没去测试开启自动更新后,毛豆会不会把主题文件夹多余的文件删除。不过之前我开启的时候貌似没有删除自制的主题。
-----------------------------------------------------------------------------------------------------------
2011.11.21
先看图:

这次主要更新了下主界面字体颜色及去掉右侧悲剧上的灰条和左右及下边间距。
1、字体颜色,主界面左侧字体颜色位置,防火墙版一共有2处。
位置:.set\.rsrc\XML\SUMMARYLEFT.XML- <Style x:Key="StatusText" TargetType="TextBlock">
- <Setter Property="FontSize" Value="14"/>
- <Setter Property="Foreground" Value="#003399"/>
- <Setter Property="TextWrapping" Value="Wrap"/>
- <Setter Property="TextAlignment" Value="Center"/>
- <Setter Property="Margin" Value="0, 5, 0, 5"/>
<Setter Property="Foreground" Value="#003399"/> 修改这一行的 Value值 003399 为颜色的16进制值。- <Style x:Key="FixItText" TargetType="TextBlock">
- <Setter Property="Cursor" Value="Hand"/>
- <Setter Property="FontSize" Value="12"/>
- <Setter Property="Foreground" Value="#FF0000"/>
- <Setter Property="TextAlignment" Value="Center"/>
- <Setter Property="TextWrapping" Value="Wrap"/>
- <Setter Property="Margin" Value="15, 3, 15, 3"/>
2、去掉主界面遮盖背景的修改方法。
位置:.set\.rsrc\XML\SUMMARYRIGHT.XML- <Setter Property="Background" Value="{StaticResource BackBrush}"/>
- <Setter Property="BorderBrush" Value="#B8B8B8"/>
- <Setter Property="BorderThickness" Value="1"/>
- <Setter Property="BorderThickness" Value="0"/>
- <Style x:Key="BoldHyperlink" TargetType="Hyperlink" BasedOn="{StaticResource {x:Type Hyperlink}}">
- <Setter Property="FontFamily" Value="MS Shell Dlg"/>
- <Setter Property="FontSize" Value="11"/>
- <Setter Property="Foreground" Value="#003399"/>
- <Style x:Key="ModuleSummaryNameText" TargetType="TextBlock" BasedOn="{StaticResource {x:Type TextBlock}}">
- <Setter Property="FontSize" Value="14"/>
- <Setter Property="FontWeight" Value="SemiBold"/>
- <Setter Property="Foreground" Value="#003399"/>
- <Setter Property="Margin" Value="0, 10, 0, 10"/>
4、主界面右侧灰色小条。 这个灰条只有windows默认主题有。
位置:.set\.rsrc\XML\SUMMARYRIGHT.XML
找到下面代码删除之。- <!-- Line between AV and DF -->
- <Rectangle Grid.Row="$(ValueDfRow)" Visibility="$(ValueAvInstalled)" Style="{StaticResource GrayLine}"/>
- <!-- Line between DF and FW -->
- <Rectangle Grid.Row="$(ValueFwRow)" Visibility="$(ValueFwInstalled)" Style="{StaticResource GrayLine}"/>
位置:.set\.rsrc\XML\SUMMARYRIGHT.XML- <Grid Margin="8,0,10,10" Grid.Row="1">
- <Grid.RowDefinitions>
- <RowDefinition/>
- <RowDefinition/>
- <RowDefinition/>
- </Grid.RowDefinitions>
- <Image Grid.RowSpan="3" Source="$(RightSummaryBackgroundImage)" Stretch="Fill"/>
注意:
1、如果用毛豆默认的无透明边框的主题,可以更改整个界面为一张完整的图片。
2、windows默认主题暂时只找到修改主界面右侧背景的方法。注册及右侧上部貌似需要自己加代码。暂时没空折腾了。希望有高手能搞定。
3、建议在虚拟机里修改测试。如没虚拟机,强烈建议备份规则后再做主题、测试。
-----------------------------------------------------------------------------------------------------------
2011.11.23
今天有空细节调整了下。修改主界面图标,主界面字体细调,主界面右侧栏目高度调节。
因此次修改比较繁琐,具体修改方法下次放上。
1、主界面图标在default.set里,注意图标分3段。
2、其他细微调节全在.set\.rsrc\XML\SUMMARYRIGHT.XML
|
 [复制链接]
[复制链接]