本帖最后由 n0b0dy 于 2020-10-25 02:21 编辑
+ 增加针对 21.2 的说明
+ 增加适用于 21.1 的内容,可能有遗漏
- 移除失效的下载链接
* 修正图片宽高比
* 修改部分表述, 用来降低语文老师仇恨值
本教程适用于 20.0 和 21 版本的卡巴家用产品, 在 64 位系统的 KIS 和 KSC free 上做过测试. 由于水平有限, 描述不准确和用词不专业的地方还请指正.
卡巴的主题由样式文件和素材文件组成, .style 样式文件位于 dictionaries 文件夹中, 素材文件位于 images 文件夹中. 卡巴在 blog 文章中提供了全部的样式文件以及对每一个样式文件, 每一个元素详细 (?) 的说明,很有参考价值,可以有效减少盲目试错的时间.
博文地址: https://www.kaspersky.ru/blog/skin-customization/
本教程意在指导大家, 如何在卡巴中使用自定义主题, 以及如何在 WOW 与卡巴娘主题的基础上制作自己的主题. 本教程所使用的样式文件来自于 KSOS, 只修改用户界面上的部分元素.
WoW 主题适用于 20.0, 可是链接挂了, 我也没办法补档. (反正 21.1 已经发布了, 不补也无所谓吧
适用于 21 的主题, 在 66 楼 下载
其他自制主题: https://bbs.kafan.cn/thread-2189012-1-1.html
使用方法
- 关自保,退卡巴
- 以 64 位系统下 kis 为例,将解压得到的两个文件夹 dictionaries 和 images 移动到 "%programfiles(x86)%\Kaspersky Lab\Kaspersky Internet Security 20.0\skin\resources\neutral\kis" 中
- 其它系统和产品的组合请将解压得到的两个文件夹移动到 "<卡巴主程序所在目录>\skin\resources\neutral\对应产品"
- 重启卡巴
基础篇

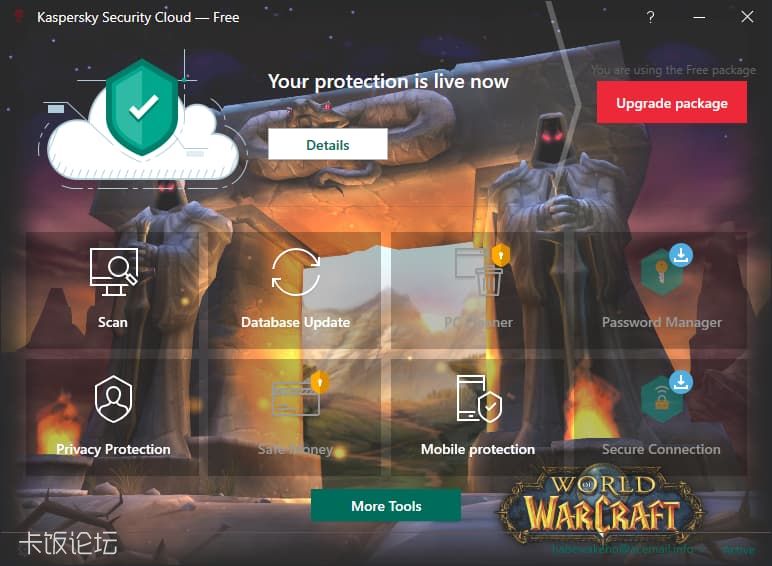
20.0 主界面

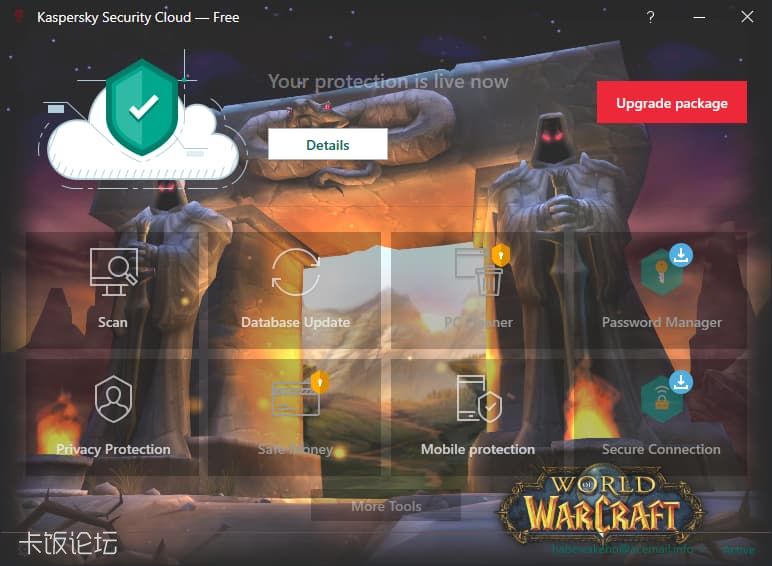
21 主界面
主界面元素繁多, 基础篇只讲更换背景图. 卡巴界面的宽高比为 770:564. 需要对图片进行剪裁操作.
在 20.0 中, 背景分为三块, 高度 210, 322, 32
在 21 中分为四块, 高度 32 (210), 180, 320, 32
21.2 与 21.1 的主题样式文件是通用的
上边橙色区域宽高比为 770:210. 图片要三张, 分别命名为 dashboardbackgroundcritical.png, dashboardbackgroundnormal.png, dashboardbackgroundwarning.png, 对应卡巴三个状态. (只准备一张 dashboardbackgroundnormal.png 也不是不行
21.2 预设了 dashboardbackgroundcritical.png, dashboardbackgroundnormal.png, dashboardbackgroundwarning.png. 这三张图片保存在 "<卡巴程序所在目录>\skin\resources\neutral\resources.zip" 中. 在 21.2 上使用 21.1 的主题时, 需要自行找到这三张图片并删除. resources.zip 会在更新补丁后恢复
21 中, 卡巴修改了动画逻辑, 增加了一个元素块, 就是 21 主界面中深色的覆盖橙色区域的部分. 修改后的动画不会再出现橙色区域加载滞后的现象, 但深色区域的下边缘与橙色区域下边缘并没有对齐. 深色区域紧贴着绿色区域, 橙色区域与绿色区域有 2 px 间隔. 为了使整幅背景不被这两像素割裂, 必须要利用深色区域.
深色区域宽高比为 770:180. 将剪裁好的图片命名为 dashboard.png
因为深色区域与橙色区域有部分重叠, 所以橙色区域既可以剪裁为 770:32, 也可以剪裁为 770:210. 尺寸不同只影响动画效果, 静态效果是一样的
20.0 中, 中间绿色区域宽高比为 770:322. 将剪裁好的图片命名为 bg.png
21 中, 中间绿色区域宽高比为 770:320. 将剪裁好的图片命名为 background.png
底部蓝色区域宽高比为 770:32, 文件名为 footer.png
修改好的图片应放入 .\images\scale-100\mainwindow 中.

如果只换背景图不能满足你的需求, 或者换完背景图觉得配色太美不敢看, 那么你需要接下来的高级篇, 除此之外还需要懂一点英语或者一个翻译软件.
高级篇
首先简单说一下样式文件. 样式文件中可修改的主要是颜色和图片, 其中颜色有几种不同的定义方式, 但大同小异, 都含有 color 这个关键字和颜色码, 比如下边这种
<SolidColorBrush x:Key="MainWindowHeaderBackgroundInnerBrush">#FF31333F</SolidColorBrush>
其中 MainWindowHeaderBackgroundInnerBrush 是要修改的元素, #FF31333F 是十六进制颜色码, 格式是 #aarrggbb, aa 是透明度, 余下 6 位是 RGB.
图片的定义是类似这样的
<VisualBrush x:Key="MainWindowFooterBackgroundBrush" Stretch="fill" AlignmentY="Top">
<VisualBrush.Visual>
<Grid Opacity="0.85">
<Image Source="{Loc footer.png, Scope=MainWindow}" />
</Grid>
</VisualBrush.Visual>
</VisualBrush>
MainWindowFooterBackgroundBrush 同样是元素名, Stretch 是拉伸方式, 有 none, fill, uniform 三个选项, 对齐方式为竖直方向顶端对齐, 图片文件名是 footer.png, 透明度 85%
21 中, 图片的声明由 Loc 改为 Img
主界面上边橙色区域和下边蓝色区域的背景的定义可以在样式文件 mainwindow.style 中找到.
蓝色区域的元素名是 MainWindowFooterBackgroundBrush, 既可以被定义为图片, 也可以被定义为色块.
中间绿色区域背景的定义在 dashboard.style 中. 元素名是 DashboardDarkBackgroundBrush, 既可以被定义为图片素材, 也可以被定义为色块. 样式如下
<!-- <SolidColorBrush x:Key="DashboardDarkBackgroundBrush">#FF31333F</SolidColorBrush> -->
<VisualBrush x:Key="DashboardDarkBackgroundBrush" Stretch="uniform" AlignmentY="top">
<VisualBrush.Visual>
<Grid Opacity="0.85">
<Image Source="{Loc bg.png, Scope=mainwindow}" />
</Grid>
</VisualBrush.Visual>
</VisualBrush>
色块定义被注释, 图片定义保留. 如果想自定义颜色, 则反注释颜色定义, 注释或删除素材定义
下面说一下主界面中的元素

1) 位于 windowpanel.style, 都是很简单的属性
<TextBlock Margin="0,0,0,2"
HorizontalAlignment="Left"
VerticalAlignment="Center"
FontSize="14"
Foreground="White"
Text="{Binding}" />
2) dashboardbutton.style
<SolidColorBrush x:Key="DescriptionForegroundColor">#b0c3c3c3</SolidColorBrush>
修改字体颜色和透明度
3) mainwindow.style
<SolidColorBrush x:Key="StripeBrush">#FFFFFFFF</SolidColorBrush>
<system:Double x:Key="StripeOpacity">0</system:Double>
貌似 KSC free 独占, 改颜色和透明度
4) 这里其实是三个元素, 分别由三个样式文件定义
帮助按钮 helpbutton.style
最小化按钮 minimizebutton.style
关闭按钮 closebutton.style
更改按钮颜色
5) buttondashboardinfo.style
按照官方的说法这个元素对应这个样式文件, 但是修改不起作用
5.1) 当按钮变黄时对应 buttonorange.style
在个状态可以修改按钮样式.
6) promobutton.style
文字部分可以修改
<SolidColorBrush x:Key="BuyButtonTextNormal">#00666666</SolidColorBrush>
按钮部分修改无效 _(:3」∠)_ 不知道是不是我哪里弄得不对
7) livetile.style
调整图标和文字的颜色和透明度
<SolidColorBrush x:Key="DefaultColor" Color="#b0f0f0f0" />
<SolidColorBrush x:Key="DefaultCaptionColor" Color="#b0f0f0f0" />
<SolidColorBrush x:Key="DefaultDescriptionColor" Color="#b0f0f0f0" />
调整背景颜色和透明度
<SolidColorBrush x:Key="NormalBackgroundColor" Color="#40000000" />
<SolidColorBrush x:Key="NormalBorderColor" Color="Transparent" />
<SolidColorBrush x:Key="HoverBackgroundColor" Color="#40000000" />
<SolidColorBrush x:Key="HoverBorderColor" Color="Transparent" />
<SolidColorBrush x:Key="PressedBackgroundColor" Color="#40000000" />
7.1) 如果觉得默认磁贴进度条的颜色丑, 则修改 smoothprogressbar.style 中的
<SolidColorBrush x:Key="ProgressTileBackground">#009982</SolidColorBrush>
注意颜色码是 rrggbb
8) buttongreen.style
修改按钮的背景, 文字和阴影的颜色以及透明度
另外, 如果分割底部和中部背景图的那条线很明显, 则修改 mainwindow.style 里边的
<SolidColorBrush x:Key="MainWindowFooterBorderBrush">#635251</SolidColorBrush>
这条线颜色码为 rrggbb, 不能透明, 只能找和周围相似的颜色
调整之后的主界面, 那两个按钮实在无能为力 _(:3」∠)_

副界面

1) colors.style
<SolidColorBrush x:Key="WindowHeaderBackgroundLightBrush">#31333f</SolidColorBrush>
<!-- <VisualBrush x:Key="WindowHeaderBackgroundLightBrush" Stretch="fill" AlignmentY="top">
<VisualBrush.Visual>
<Grid Opacity="0.85">
<Image Source="{Loc header.png, Scope=mainwindow}" />
</Grid>
</VisualBrush.Visual>
</VisualBrush> -->
这个元素不仅能定义为纯色块, 还可以定义为图片. 图片长宽比为 772:33, 文件名为 header.png, 保存在 images\scale-100\mainwindow 下
2) mainwindow.style
<SolidColorBrush x:Key="MainWindowHeaderBackgroundInnerBrush">#FF31333F</SolidColorBrush>
<!-- <VisualBrush x:Key="MainWindowHeaderBackgroundInnerBrush" Stretch="fill" AlignmentY="top">
<VisualBrush.Visual>
<Grid Opacity="0.85">
<Image Source="{Loc inner.png, Scope=mainwindow}" />
</Grid>
</VisualBrush.Visual>
</VisualBrush> -->
这个元素与上边的元素一样, 既能定义为色块, 又能定义为图片. 图片长宽比为 772:49, 文件名为 inner, 保存在 images\scale-100\mainwindow 下
3) mainwindow.style
<SolidColorBrush x:Key="MainWindowHeaderForegroundBrush">#FFFFFFFF</SolidColorBrush>
修改字体颜色和透明度
更多有关样式文件的细节可以参考 Как приделать свой скин к Kaspersky Internet Security | Блог Касперского
最后简单说一下素材文件夹 images
images\trayicon 卡巴斯基系统托盘图标
把喜欢的图标以 .ico 文件放在这里. 所有可被替换的图标可以在 "卡巴程序所在目录\skin\resources\neutral\images\trayicon" 中找到.


images\shellex 右键图标
这里要求 .png 格式, 大小不要超过 20x20. 压缩包里是原文件的备份


images\scale-xxx 对应不同缩放等级的素材文件夹. 背景图素材只要 scale-100 里有就可以了, 不需要针对不同缩放等级分别制作. 其他素材看情况来, 比如 cloud_normal.png
images\scale-100\about 存有 KSOS logo. 如果删除 about.style, 这个文件夹也就没有用了

images\scale-100\mainwindow 背景图需要的图片要放在这里, 此外还有以 cloud_ 开头的表示卡巴状态的三张图. 因为卡巴在处理这三张图片时不会进行缩放, 所以要针对不同缩放等级分别制作.
KSC 用户如果想替换这三张图需要删除 "卡巴程序所在目录\skin\resources\neutral\resources.zip\saas\images\scale-xxx\mainwindow 中的对应文件.

images\scale-100\TaskBar 这里存放卡巴程序 logo 和 桌面, 开始菜单, 任务栏图标. 压缩包里是原文件备份


images\scale-100\Toasts 这里存放弹出窗口的 logo, 压缩包里是备份
成品 Theme_WoW

|
 [复制链接]
[复制链接]
